![[Kernel360 1기] Boot-up 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F1UUzU%2FbtsEoMnx0oo%2FjM2MTjU5NPHvFPHkajkHp0%2Fimg.png)


커널 360 과정에 합류하게 되고, 처음으로 진행하게 된 프로젝트는 Boot-up 프로젝트 였습니다.
이 게시물에선 3일간 진행되었던 부트업 프로젝트에 대해 간단히 회고하도록 하겠습니다.
Boot-up 프로젝트란 무엇인가?
처음 들어가서 부트업 프로젝트를 진행한다고 하니 도대체 어떤 프로젝트인지 저도 감이 잘 안왔답니다.
부트업 프로젝트란 프로젝트 구현보다는 기능 설계와 문서화에 집중하여 프로젝트를 진행하는데에 있어 어떤 과정으로 어떻게 협업을 해야하는지 배우는 과정이었습니다.
5-6인 정도로 구성된 팀에 인원이 랜덤으로 배정되었고, 해당 배정된 팀원과 함께 프로젝트를 기획하고 해당 과정을 통해 산출물을 작성하여 발표하는 것이 큰 흐름이었습니다.
특이한 사항은 2일차 일정 이후 팀장을 제외한 팀원이 전부 교체되어 새로운 팀으로 배정된다는 점이었습니다.
그래서 2일차까지의 기획 및 문서화를 통해 새로운 팀원에게 해당 기획을 설명하고 인수인계할 수 있을정도로 고도화를 시키고 또 팀이 바뀌고 나서는 해당 서비스에 대해 빠르게 이해하고 부족한 부분을 리팩토링하는 능력까지 요하는 과정이었습니다.
저희 팀은 팀이 정해지자 마자 아이디어 회의를 거쳤는데요, 이 과정에서 조금이라도 열심히 참여하고자 하는 마음에 팀장으로 자원하게 되었고 제가 낸 아이디어로 프로젝트를 기획 및 설계를 진행하게 되었답니다.
아래에서는 진행한 프로젝트의 내용을 소개하도록 하겠습니다.
플레이버 매치(Flavor-match)
🔴 프로젝트 소개

부트업 프로젝트의 주제를 정할 때 가이드가 존재했는데,
- 전세계에 배포하는 서비스 : 다양한 문화, 시차, 언어, 제도, 인프라를 고려한다
- 사람마다 관점이 다양한 주제 : 다양한 의견이 나올 수 있는 주제를 선정한다.
- 많은 기능이 있어야 하는 주제 : 일부러 기능을 많이 포함할 수 있도록 한다.
그래서 저희 팀은 세계의 많은 사람들의 문화, 종교, 신념, 취향 등이 서로 다르고 더욱 세분화되고 있으나, 이 모든 요구를 수용하는 식당을 찾기 어려워서 이 문제를 해결하기 위해 글로벌 사용자들의 요구를 수용할 수 있는 음식점 추천 서비스를 기획하게 되었습니다.
우선 1, 2일차에는 큰 기능과 주제를 선정하였으니 업무를 크게 두가지로 나누어 작업을 하였는데요.
세부 기능들을 모두 파악하기 위해서는 화면이 있는게 큰 도움이 될 것 이라고 판단해서
화면설계를 하는 팀 한 팀, 그리고 시스템 아키텍처와 ERD를 담당하는 팀 한 팀 이렇게 두 팀으로 나누어 분업을 진행하였습니다. 그리고 최종적으로 종합하여, 기능 명세서를 작성 하였습니다.
그리고 이후 3일차에 유즈 케이스와 API 명세를 작성하고 깃 Readme 파일을 작성하였습니다.
제가 설계에서 주로 참여한 부분은 시스템 아키텍처, ERD, 그리고 깃 Readme 작성이었습니다.
🟠 화면 설계팀




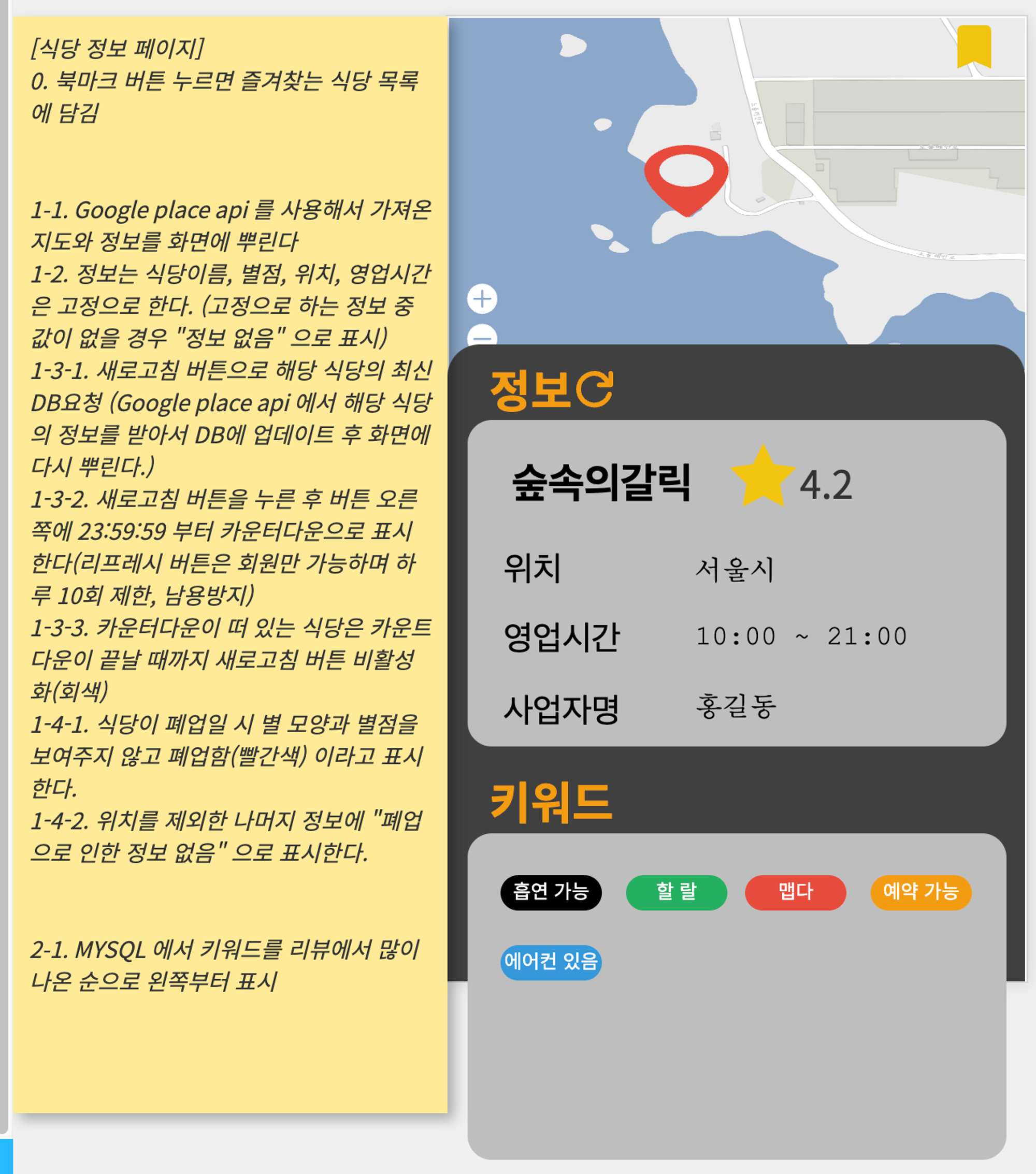
이렇게 핵심 기능을 포함하는 화면들을 함께 그려보면서 필요한 기능들에 대해 논의하고 추가되면 좋을 것 같은 기능이나 화면들을 서로 논의하고 추가 삭제 하는 과정을 거쳤습니다.
해당 화면들은 저희에게 그나마 능숙한 도구인 파워포인트PPT 를 활용해서 작성하였고, 해당 화면들은 Notion 팀 페이지를 통해 함께 공유하고 피드백을 주고 받았습니다.
이렇게 실시간으로 서로의 상황을 공유하고 피드백을 주고 받은 덕분에 제가 작업한 시스템 아키텍처 및 ERD 담당 팀에서도 해당 사항을 적극 반영하여 작성할 수 있었습니다.
🟡 시스템 아키텍처

저희는 기능 중 가장 핵심 기능인 전 세계의 수 많은 식당 리뷰를 분석해서 최적의 식당을 사용자에게 찾아주는 기능을 만족할 수 있도록 시스템 아키텍처를 구성하는게 목표였습니다.
그래서 spring boot 기반의 웹 어플리케이션 서버와 클라이언트가 통신을 하고,
Google Places API 를 통해 받은 식당 정보를 기본 DB인 MySQL 에 저장하고, 식당 리뷰 데이터는 서브 DB인 cassandra 에 저장합니다.
그리고 서브 db에서 리뷰 데이터를 받아와 hadoop 서버 안에서 자연어 처리(토크나이징)을 하는 배치 프로그램을 스케줄러에 따라 실행하고 해당 데이터를 다시 메인 DB로 업데이트 합니다.
그리고 해당 데이터에 따른 서비스를 백엔드에서 클라이언트에 다시 제공 하는 형태로 구성을 하였습니다.
해당 아키텍처는 draw.io 를 사용하여 제작하였습니다.
🟢 ERD

그리고 구현해야 할 기능을 기반으로 데이터베이스 ERD를 작성하였습니다.
ERD 작성의 경우에는 dbdiagram.io 를 활용하여 작성하였습니다.
🔵 기능 명세서
해당 기능 명세서는 화면 설계서를 바탕으로 필요한 기능들을 메뉴별로 분류하여 작성하였습니다.
해당 문서는 Notion 을 활용하여 작업 하였습니다.
🟣 Use Case

Use case 의 경우 1, 2일차에서 작업한 화면 설계서, 기능 명세서, 시스템 아키텍처를 모두 종합하여 작성하였고 최대한 사용자의 관점에서 설계한 시스템과 어떻게 맞물려서 작동하는지 보여주는 것에 중점을 두고 제작하였습니다.
해당 서비스 흐름도도 draw.io 를 사용하여 제작하였습니다.
⚫️ API Docs / Readme.md
https://github.com/Kernel360/boot-up1-flavor-match
API 명세서와 예시 Request와 Response 양식은 전부 깃허브 레포지토리의 리드미 파일에 함꼐 작성하였습니다.
API 명세서를 통해 데이터를 어떻게 주고 받는지 보여주고 Readme에 모든 작업물을 보기 쉽게 정리하는것이 목표 였습니다.
내가 기여한 점
우선 팀장으로서 가장 중요한 점은 팀 내에서 원할하게 소통하고 편안한 환경에서 좋은 서비스를 구상하도록 환경을 조성해야 한다고 생각을 했습니다.
과정의 처음을 장식하는 프로젝트이다 보니 무엇보다 아이스 브레이킹을 통해 어색한 분위기를 해결하고 또 주도적으로 커뮤니케이션을 주도하려 노력하였습니다.
또한 그런 것들을 현장에서 회의를 통해 해결해나가는 것도 좋지만, Github issue 와 Github project 를 통해 이슈를 생성하고 하나하나 해결해나가는 과정을 통해 to-do list 를 관리하였습니다.
그리고 이러한 저의 노력이 잘 적용하여 함께 프로젝트를 설계하고 만들어나가는 과정에 있어 효율을 증대시켰다고 생각합니다.

또한 모두에게 능숙하고 생소하더라도 사용하기 쉬운 도구를 사용해서 설계하고 작은 내용도 함께 공유하려 노력한 모습 덕분에 모두가 프로젝트를 잘 이해하고 또 추후에 팀이 바뀌었을 때 에도 인수인계 할 때 수월하게 진행될 수 있었습니다 🙂
프로젝트 후기

우선 프로젝트를 진행하면서 가장 많이 느낀 것은 기획자란 얼마나 대단한 포지션인가 라는 것입니다…
개발은 전혀 진행하지 않고 기획을 하고 이를 바탕으로 한 산출물로 프로젝트 발표가 진행되는데요. 차라리 개발이 하고싶다는 생각이 들 정도로 힘든 과정이었습니다.
하지만 이를 바탕으로 좋은 프로젝트에는 좋은 기획과 설계가 밑바탕이 되어야한다 라는 중요한 교훈을 얻고, 기획과 설계에 충실하여 개발해야겠다는 마음도 가지게 되었습니다.
또한 프로젝트를 통해서 기획 및 프로토타이핑에 많이 쓰이는 툴들을 간단하게 경험해 보았고, 이번 기회에는 사용하지 못했지만 ERD Cloud / Figma / 카카오 오븐 등 여러 프로토 타이핑 도구에 대해 알게 되었고 적용해보고자 하는 마음도 생겼습니다.
또 깃허브을 통한 협업 경험을 통해 개인적으로만 사용했던 깃허브를 협업에 사용하는 것에 조금 더 익숙해질 수 있었고 협업 툴의 중요성에 대해서도 깨닫게 되었습니다!
다음 프로젝트에서는 Asana 나 혹은 Jira 등의 현업에서 사용하는 협업 툴도 프로젝트에 적용해보도록 노력할 생각입니다!
또… API 문서는 꼭 Swagger 로 자동화해서 손수 쓰는 이 불편함을 없앴으면 좋겠네요..
다음 해커톤 프로젝트가 기대되게 하는 프로젝트 였고 너무 감사한 경험이었습니다 😊
다음 게시글에서는 해커톤 프로젝트 후기로 돌아오겠습니다!
'회고 > 커널360 🧑💻' 카테고리의 다른 글
| [Kernel360 1기] 해커톤 후기 (0) | 2024.02.06 |
|---|---|
| [Kernel360 1기] 백엔드 최종 합격 후기 (0) | 2024.02.02 |

안녕하세요, 저는 주니어 개발자 박석희 입니다. 언제든 하단 연락처로 연락주세요 😆
![[Kernel360 1기] 해커톤 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FHYp7L%2FbtsEtmRHCuX%2FEkPWFKwaVKCZfRkKmudy61%2Fimg.png)
![[Kernel360 1기] 백엔드 최종 합격 후기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcTEdXG%2FbtsEixTIhwe%2Fab1W3BjVgGGHgGxhKEKKUK%2Fimg.png)